- 1. Make the menu button visible to encourage online orders
- 2. Add a table reservation button to increase customer satisfaction
- 3. Include delivery area information so clients can easily find your restaurant
- 4. Highlight your promotions in your restaurant website content to increase order value
- 5. Insert an “About us” section to reinforce your restaurant branding
- 6. Add an image gallery with your delicious dishes to attract hungry clients
- 7. Include working hours and contact info so clients can easily reach you
- 8. Link to your social media to increase customer loyalty
- 9. Direct link to review platforms to build trust with potential customers
- 10. Include hiring announcements to attract productive employees
- Final Words
You create a restaurant website to attract clients, so it makes sense that the restaurant website content should be catered to your audience’s needs.
Your clients live in a fast-paced environment, and they don’t want to waste their time searching your website for the relevant information. Your job is to create the best customer experience online, that will persuade people to become loyal clients for your restaurant.
We’ll show you how:
You could use your website as a simple online presentation for your restaurant. While useful for SEO purposes, this approach won’t help you make more money.
If you want to increase your sales, you must add an online ordering system to your website so you can start accepting online orders. Using the system from GloriaFood, clients will be able to order just by clicking on the menu button, browsing the online menu and completing the simple ordering steps.

Follow these easy steps to start accepting online orders by tonight:
Get more online orders with an efficient and free online ordering system
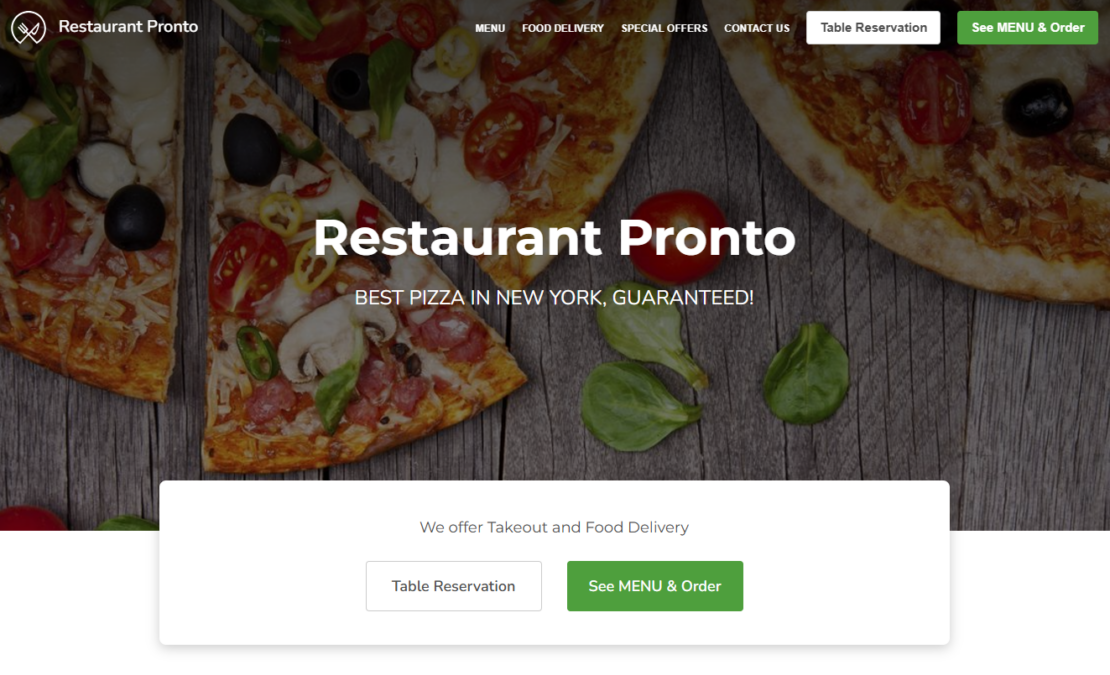
The visible menu button will significantly increase your conversion rate
Most clients that will access your restaurant website will have the single goal of placing an online food order. Therefore, the most important part of the restaurant website content is the way you place the menu button.
To increase conversion, add the menu button in the most visible place, in the top-left corner, above the fold. Moreover, ensure the text is slightly bigger than the rest and the color chosen for the menu contrasts with the background.

If this seems like too much work and you would like to enjoy the results without much effort, we got you. You can use our restaurant website builder to create a sales and SEO optimized website that will persuade visitors into becoming clients.
If you plan to utilize email marketing to promote your restaurant, you can also create your menu in the form of a link with a catalog creator.
Check out this demo website to see how the menu button is the first thing you spot. Watch this video to learn how to create a restaurant website in under 10 minutes:

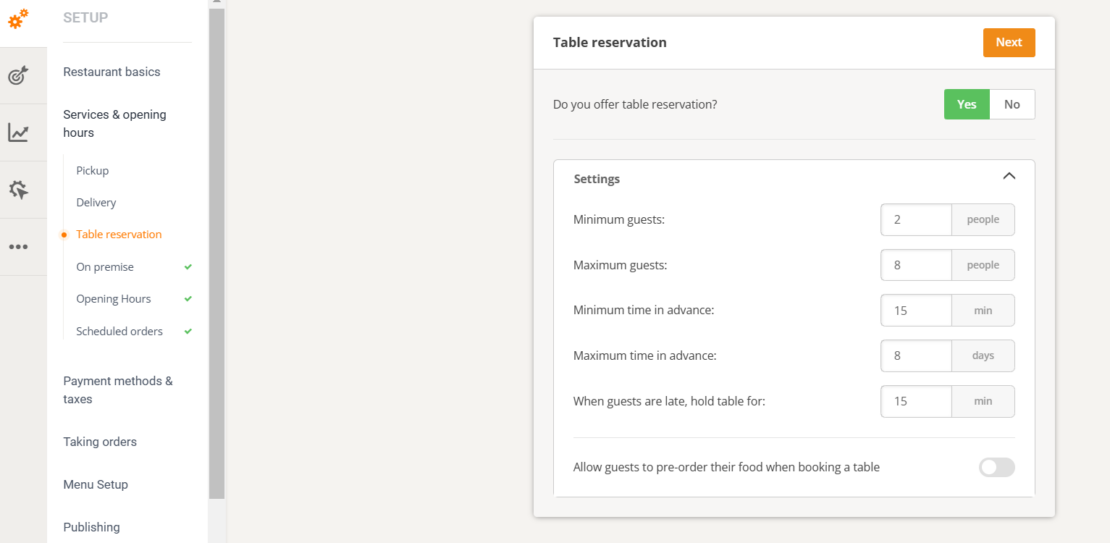
The next important thing in your restaurant website content, after the menu button, is the table reservation button.
If somebody wants to visit your restaurant, they want to be able to book a table fast and easy. This means no unnecessary phone calls that can lead to human errors and misplaced reservations.
Allow clients to book a table from anywhere with a few clicks on your website. You can do so by installing a table reservation system, like the free one we provide with our online ordering system. To get it, go to admin -> Setup -> Services & Opening hours -> Table reservation.

Then add the button to your website and you are ready to accept reservations using the order-taking app. Ideally, place the table reservation button right next to the menu button for increased visibility.
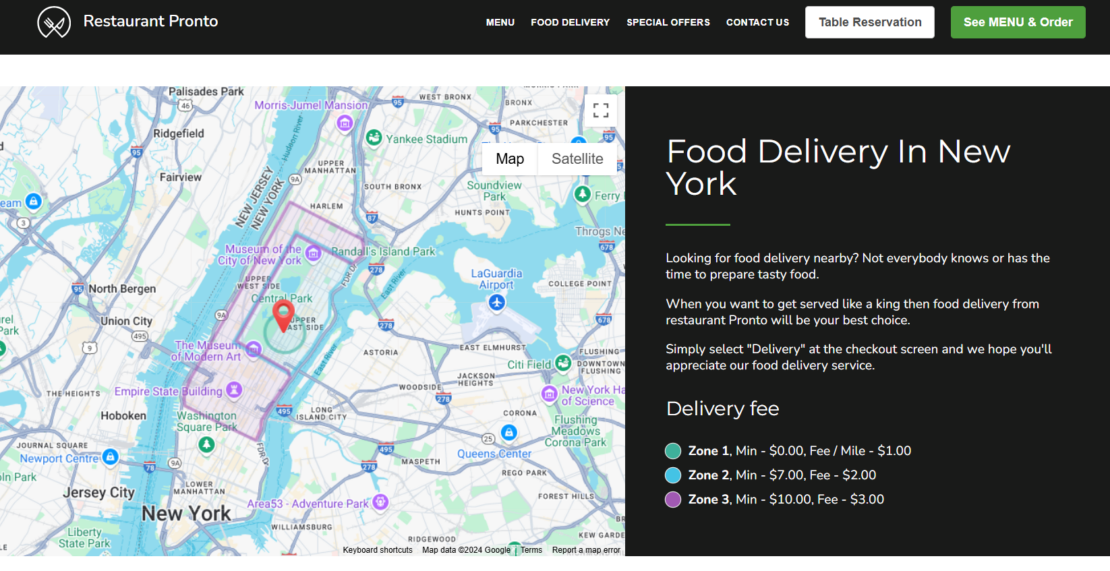
3. Include delivery area information so clients can easily find your restaurant
Adding a delivery map to your restaurant website content will serve two important purposes:
- A guide to your restaurant: a map showing your exact location will help customers easily reach your place. Especially if it is a more difficult place to find, people can use the surrounding landmarks and businesses to find you;
- Provide information about delivery areas: imagine this scenario. A potential client has added menu items to his online order and is getting ready to pay only to be told they are not in your delivery area. Prevent these types of frustrating situations by having your delivery areas and delivery costs visible on the homepage.

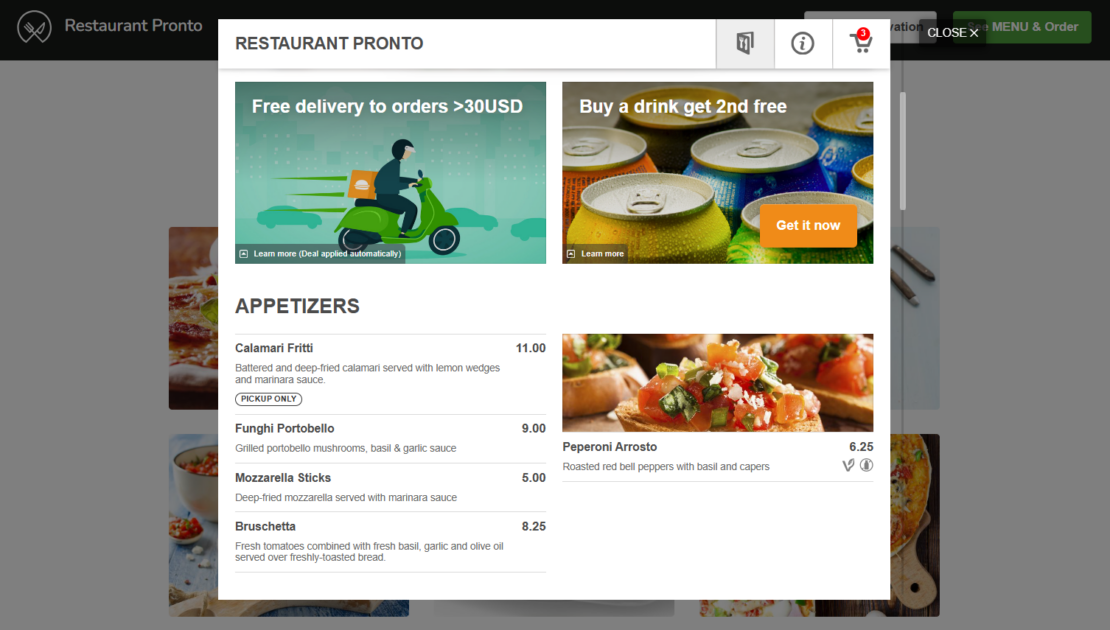
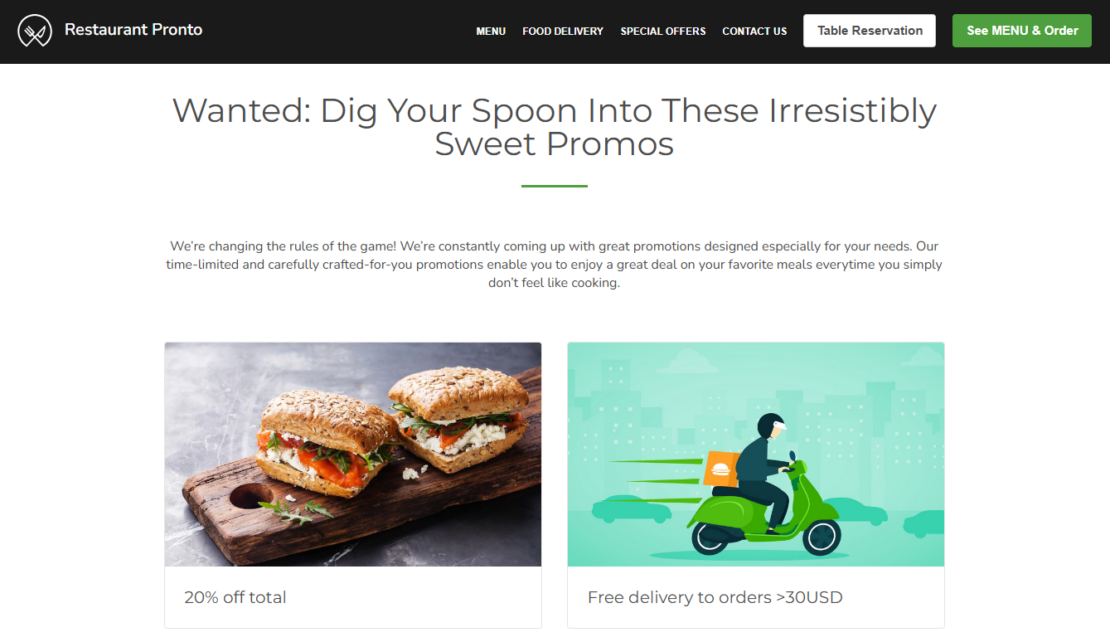
4. Highlight your promotions in your restaurant website content to increase order value
The goal when creating your restaurant website content is for it to convince people to not only order, but also order more. So, if your current content doesn’t work, consider refreshing it with an online paragraph rewriter to make it more engaging.
However, the best results often come from writing fresh content that showcases your restaurant’s personality. Also, an easy way to do this is to add attractive promotions, both in your online menu and directly on your website.
Even if a customer is just browsing, with no immediate intent to order, a great promotion such as free delivery, free dessert or 15% off can change their mind.
Our online ordering system has an integrated Promotions module that makes it easy-peasy to add great deals at the top of your online menu.
Increase your average order value by implementing attractive promotions
Use our online ordering system to set up a variety of great restaurant deals in seconds
Watch this video to see how you can add a restaurant promotion to your menu in just a few seconds:

If you pair the system with our sales optimized restaurant website, it’s a match made in heaven because you will be able to make the promos visible directly on the website in just a few clicks.

5. Insert an “About us” section to reinforce your restaurant branding
Completing your restaurant website content with an “About us” section lets clients know more about your business, your values, your food, and anything else you would like to share with them.
Furthermore, it also helps you strengthen your SEO efforts, reinforce your restaurant branding and gives you a chance to connect to customers and persuade them to become regulars.
Here are a few tips for a convincing description for a restaurant website:
- Keep it short: people have a short attention span nowadays and mostly enjoy short pieces of content. Therefore, do not go over three paragraphs with your restaurant introduction;
- Add keywords: inserting keywords throughout the content on your restaurant website is the main part of SEO that will help you rank high in Google searches. Add keywords relevant to your food and type of cuisine in a natural way in the description.
- Insert your USP: the Unique Selling Proposition is a short sentence that describes what makes your restaurant special. Ensure it is also present in the About us section;
- Focus on food: people are on your restaurant website because they want to know about your food. Tell them what your star dishes are and why they should try them.

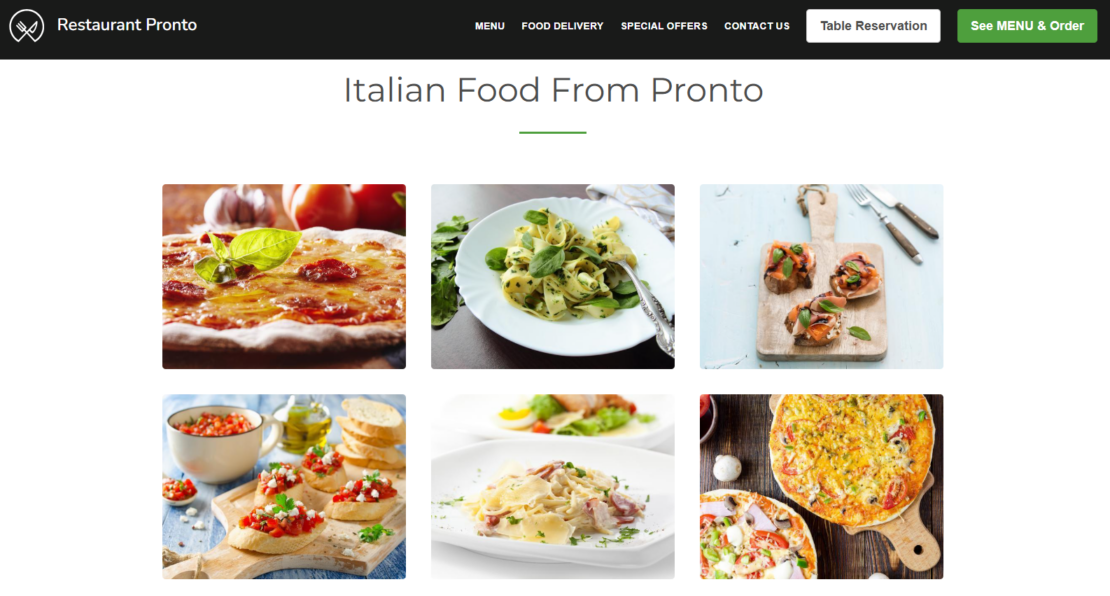
6. Add an image gallery with your delicious dishes to attract hungry clients
Have you ever heard the saying we eat with our eyes first? A hungry client can be easily persuaded to press the order button if he sees some mouth-watering pictures he cannot resists.
You can tempt people with your delicious-looking dishes by making an image gallery an integral part of your restaurant website content. Ensure you add professional food photos, with great lightning, and using an angle that highlights the food.

You can go a step further and add photographs that show how the restaurant interior looks and how fun and relaxed the atmosphere is for the clients.
7. Include working hours and contact info so clients can easily reach you
Having your NAP information (Name, Address, Phone number) in as many places as possible on the internet lets Google know you are a legit business and should be higher on the list for searches related to your type of cuisine.
Therefore, it goes without saying you should also include the NAP information in your restaurant website content. It is important to allow people to have a way to contact you, who know what opportunities may come from it? Maybe you get hired for a private event and offered a collaboration.
Don’t forget to have your working hours in a visible spot on your restaurant website so people don’t waste time looking for them. If people don’t know when you are open or even worse, get to your place only to find it closed, you may lose them as future clients.

Attracting new customers is great step, but, if you want to run a successful restaurant long-term, you also need a big number of loyal clients.
After people are finished browsing your restaurant website content and maybe even placed an order, don’t let them leave. Add links to your social media so they can further interact with you by liking and commenting on your posts and eventually become part of your loyal clients community.
These links can also help build authority on search engines and help you rank for keywords organically.

9. Direct link to review platforms to build trust with potential customers
Most people like to read restaurant reviews before they place an order because they want to find out what other’s people experience was. Allow people to read your online reviews by linking to them in your restaurant website content.
Moreover, if somebody want to leave you a review after a great interaction, they will appreciate they can do it with just a click on your restaurant website. Set yourself up for success by giving customers the gift of convenience.

10. Include hiring announcements to attract productive employees
Expand your restaurant website’s goals beyond increasing your online presence and attracting more new and return clients. If you add a job listings section in your restaurant website content, you can use it to also attract new staff members.
You will be able to manage all your job openings in one place and the listings on your official website build trust with potential candidates.

Final Words
Creating a convincing restaurant website content is the key for your business’s success. If you offer customers a great experience, from browsing to ordering, your conversion rate will grow, and you will notice an immediate effect on your restaurant sales.
If you want to enjoy the results of a great restaurant website content without all the effort, use our restaurant website builder to generate a sales and SEO optimized website, design for converting visitors into clients.
- 1. Make the menu button visible to encourage online orders
- 2. Add a table reservation button to increase customer satisfaction
- 3. Include delivery area information so clients can easily find your restaurant
- 4. Highlight your promotions in your restaurant website content to increase order value
- 5. Insert an “About us” section to reinforce your restaurant branding
- 6. Add an image gallery with your delicious dishes to attract hungry clients
- 7. Include working hours and contact info so clients can easily reach you
- 8. Link to your social media to increase customer loyalty
- 9. Direct link to review platforms to build trust with potential customers
- 10. Include hiring announcements to attract productive employees
- Final Words